No hay productos en el carrito.
Micro:bit una placa para pequeñ@s y mayores
Empezamos una nueva serie de post, y en esta ocasión vamos a hablar de la placa Micro:bit. Esta placa fue desarrollada bajo el amparo de la BBC con el objetivo de ser regalada a los niños y niñas de Gran Bretaña como punto de partida para su aprendizaje tecnológico. Y desde que salió, han sido muchas las personas (ya no-tan-niños) que han buscado hacerse con una de ellas. ¡Y no es para menos!
En tan solo 4×5 cm2 podemos encontrar:
- 25 LEDs programables individualmente
- 2 botones programables
- Pernos de conexión física
- Sensores de luz
- Sensor de temperatura
- Aacelerómetro
- Brújula
- Comunicación inalámbrica vía Radio y Bluetooth
- Interfaz de USB
- 25 Pines de entrada o salida

Un hardware más que decente y que nos permitirá realizar muchísimos proyectos mientras aprendemos. Se puede programar mediante bloques o usando Python, lo cual hace que el recorrido que nos da para seguir aprendiendo crezca exponencialmente.
Sólo con el hardware que integra la propia placa tenemos para horas y horas de diversión y un sin fin de proyectos que podemos realizar. Pero además, existen placas de expansión, kits para montar robots, e incluso accesorios para que puedas hacer aun más cosas con esta placa.
Puedes encontrar más ejemplos (en inglés) en esta web. Con ellos podrás empezara utilizar la placa desde cero con pequeñas actividades.
Con todo este potencial no hemos podido resistirnos, y hemos querido compartir tres proyectos sencillos que puedes hacer en casa sacando partido de los sensores ya integrados en la Micro:bit.
Primer proyecto: Un dado digital con Micro:bit
Puede que en alguna ocasión os haya pasado que queréis jugar a vuestro juego de mesa, de rol o simplemente sacar un número a al azar. Un dado parece la mejor opción, pero.. ¡no aparece por ninguna parte! Revuelves la casa, lo pones todo patas arriba, pero no hay manera. ¡No pasa nada! Podemos crear un dado digital con nuestra Micro:bit. Gracias a su acelerómetro detectaremos cuando lo estamos agitando y mostraremos un valor aleatorio.

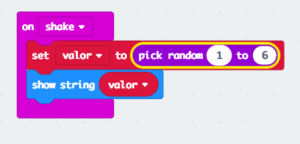
Vamos a ver en detalle cómo lo hemos hecho:

Le indicamos a Micro:bit que, cuando sea agitado (shake), genere un número aleatorio (random) entre el 1 y el 6. Este número lo guardamos en una variable a la que hemos llamado «valor». A continuación, le decimos que muestre lo que contiene la variable «valor» en nuestro array de leds.
Lo mejor de este dado es que si queremos un dado, por ejemplo, de 12 caras, solo tenemos que pedirle a Micro:bit que nos genere un número aleatorio entre el 1 y el 12. Es decir, cambiando el 6 por cualquier otro número podríamos tener un dado de tantas caras cómo queramos.
Segundo proyecto: Termómetro digital con Micro:bit
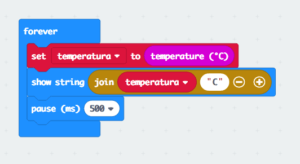
El tiempo está loco. Hay días que hace muchísimo frío, otros mucho calor… Pero, ¿cómo podemos saber cuánto calor hace? Podríamos comprar un termómetro cualquiera… ¡o aprovechar el termómetro que tiene Micro:bit incorporado para crear el nuestro propio! Es tan sencillo como esto:

Lo que hacemos es guardar el la temperatura que nos indica el termómetro en una variable a la que hemos llamado «temperatura». Después añadimos la letra «C» para indicar que son grados centígrados y lo mostramos por el array de leds.
Este segundo proyecto tiene muchas posibilidades. Podríamos mostrar distintos iconos en función de la temperatura que vemos, avisos como «ponte el abrigo» o «hoy hace calor», o, incluso, podríamos usar los pines de la Micro:bit para activar o desactivar distintos elementos, como un ventilador o una tela calefactada que nos de calor en esas frías mañanas.
Tercer proyecto: ¿Demasiado fácil? ¡Hagamos un videojuego!
Si estos dos ejemplos no te han impresionado y necesitas algo más complejo, te proponemos crear un pequeño juego utilizando los elementos incluidos en la propia Micro:bit. Podríamos haber hecho un Pong, o un Space Battle, pero hemos decidido inventarnos algo distinto.
Durante nuestro juego, van a ir apareciendo en la parte superior de la matriz de LEDs puntitos (cada uno será una nave para nosotros) que irán cayendo hacia el suelo. Estas naves aparecerán de forma aleatoria (si no, ¿que gracia tendría?). Utilizando los botones, podrás mover una linea situada en la parte inferior del array de LEDs. Tu misión consiste en evitar que las naves lleguen abajo. Si lo logras sumarás puntos, pero si fallas perderás una vida. Cuando empiezas tienes 3 vidas (tú podrás programar tu juego con tantas como quieras, por supuesto).
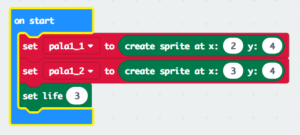
Lo primero que haremos será crear nuestro control en el juego. Estará compuesto por dos puntos a los que llamaremos pala1_1 y pala1_2, y estarán en el mismo nivel de Y pero en distinta X para que se vean uno junto al otro. También inicializaremos nuestro contador de vidas a 3. Cambiando este número podrás cambiar cuantas vidas tendrás durante el juego.

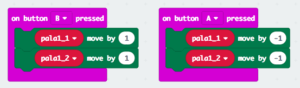
Ahora que tenemos el control creado visualmente, vamos a programar su comportamiento; es decir, crearemos la parte del programa que dice que cuando pulse el botón derecho, nuestro control debería moverse a la derecha, y que cuando pulsemos el izquierdo, hará lo propio a ese lado.

Ya tenemos los controles de nuestro juego listos para funcionar. De hecho, si cargamos el código hasta aquí, veremos cómo se mueve nuestra barra por la parte inferior. Es el momento de programar cómo aparecerá nuestro rival:

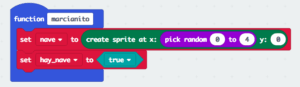
Hemos creado una función para esta parte, «marcianito». Cada vez que la llamemos, creará un punto arriba del todo (por eso fijamos la Y a 0), pero saldrá más a la izquierda o más a la derecha de forma aleatoria (gracias a «pick random», dónde definimos que nos de un número aleatorio entre 0 y 4). También hemos puesto la variable «hay_nave» y la hemos puesto en «true». Esta variable nos ayudará a controlar si ya hay creada una nave y evitar que salga otra.
Ahora viene el plato fuerte. Hemos creado nuestro personaje en el juego (la pala) y el de la consola (la nave). Ahora tenemos que programar cómo estos dos personajes se relacionan entre ellos. Esto será lo que se conoce como «la lógica del programa», la parte que define cómo los distintos elementos se comportan e interaccionan entre sí. ¡Vamos allá!

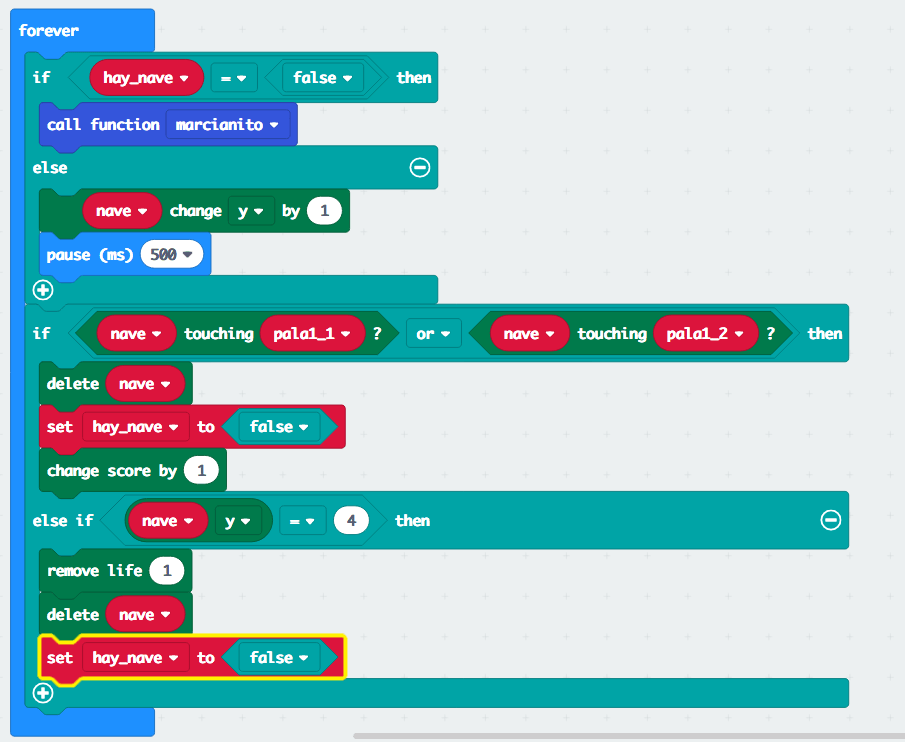
La función «forever» es un bucle; es decir, las acciones que hay dentro de él se repiten de forma continua. De esta forma, en su interior vamos a poner todas las cosas que tenemos que comprobar continuamente durante todo el juego.
Lo primero es comprobar si la variable «hay_nave» es verdadera o falsa; es decir, si alguna nave está bajando por el array de LEDs. Si no hay ninguna («false»), llamamos a la función «marcianito» que crea la nueva nave. Por el contrario, si existe una nave, lo que haremos será hacer que baje por la pantalla. Para ello iremos aumentando su valor en Y (la coordenada que nos dice cómo de alto o bajo está algo en nuestra matriz de LEDs). También hemos puesto una pequeña pausa (500 milésimas de segundos) para que la nave no baje demasiado deprisa. Cambiando el valor de la pausa haremos que nuestro juego sea más rápido o más lento, y por lo tanto, más complejo o más sencillo.
Tenemos la nave en funcionamiento, y ahora tenemos que comprobar donde cae. Primero comprobamos si está tocando alguno de los puntos que forman nuestra pala. Si es así, significa que la hemos capturado, y por lo tanto tiene que desaparecer («delete nave»). Además, tenemos que cambiar de nuevo nuestra variable «hay_nave« a «false«, porque ya no hay ninguna nave y queremos que se genere otra. Además, subimos un punto en nuestro marcador con «change score by 1».
Si nuestra nave no está tocando la pala puede que se nos escapase y este en el suelo. Para comprobar si es así revisaremos si su posición en Y es 4. Esto significaría que, efectivamente, ha aterrizado, y por lo tanto perdemos una vida. Igual que antes, borramos la nave, ya que no queremos ver las naves que han llegado a caer. También indicaremos que no hay nave cambiando la variable «hay_nave» a «false», ya que de otro modo el juego se quedaría bloqueado al no crearse una nueva nave.
¡Listo! nuestro juego está terminado, puedes probarlo, modificarlo, mejorarlo… y sobre todo disfrutar de lo que acabas de programar.
Esto es solo el principio
Cómo ves solo hemos usado algunos de los sensores que trae la propia placa de Micro:bit y ya estamos creando multitud de proyectos. ¡Imagina lo que se puede conseguir profundizando un poco más!
Os iremos trayendo algunos proyectos más, algunos un poco más avanzados, para que veáis que no importa el nivel de conocimientos ni la edad que tengamos. ¡Micro:bit tiene horas de diversión y aprendizaje para todos!
Enlace al juego que hemos creado para micro:bit - https://makecode.microbit.org/_TH33dk5gmRhD